Accessibility 101 A Beginners Guide to Screen Readers and Keyboard Navigation
Screen readers and keyboard navigation tools are essential for people with disabilities, particularly those who are blind or have low vision, to access and use the internet. These tools allow users to perceive, understand, and interact with the content and functionality of a website. In this blog, we will discuss the basics of screen readers and keyboard navigation tools, and how they can be used to improve accessibility for people with disabilities.
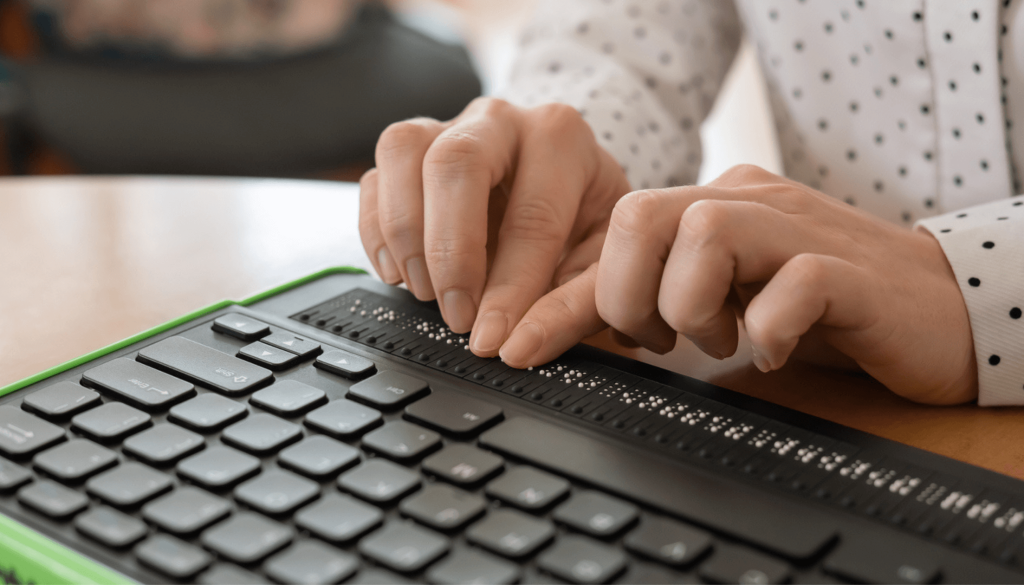
A screen reader is a software program that reads the text on the screen aloud, allowing people with visual impairments to hear the content of a website. Screen readers work by using text-to-speech technology to read the content of a website, including the text, headings, links, and buttons. They also allow users to navigate the website using keyboard commands, such as moving from link to link or heading to heading.
One of the most popular screen readers is JAWS (Job Access With Speech), which is widely used by people who are blind or have low vision. JAWS works with Windows and Internet Explorer, and it can also be used with other browsers and applications. Another popular screen reader is VoiceOver, which is built into Apple’s macOS and iOS operating systems. VoiceOver can be used with Safari, Chrome, and Firefox, as well as other Apple applications.
One of the most important considerations for website designers and developers is to ensure that their website is compatible with screen readers. To do this, they must use semantic HTML tags to mark up the structure of the content, such as headings, paragraphs, and lists. They must also provide alternative text for images and other non-textual content, such as videos, so that screen readers can read the content of the website.

In addition, designers and developers should also ensure that the website is keyboard accessible, which means that users can navigate and interact with the website using only a keyboard. This is important for people with motor impairments who may not be able to use a mouse or other pointing device. To ensure keyboard accessibility, designers and developers must ensure that all functionality is available through the keyboard, and that the focus order of elements is logical and consistent.
To test the accessibility of a website, designers and developers can use tools such as the Jib Web Accessibility Audit Tool. This tool can help identify accessibility issues on a website and provide guidance on how to fix them.
Additionally, designers and developers should follow the Web Content Accessibility Guidelines (WCAG) 2.1 when designing and developing websites. These guidelines provide detailed information on how to make websites accessible to people with disabilities, including the use of semantic HTML tags, alternative text, and keyboard accessibility.
In conclusion, screen readers and keyboard navigation tools are essential for people with disabilities to access and use the internet. Website designers and developers have a crucial role to play in ensuring that their websites are compatible with these tools, and that they are accessible to everyone. By following the Web Content Accessibility Guidelines (WCAG) 2.1 and testing the accessibility of their websites, designers and developers can ensure that their websites are inclusive and available to all.